Tehnična optimizacija
Z znanjem tehnične optimizacije boste optimizirati spletno stran.
Uvod
Za kakovostno vsebino, ki jo boste ustvarili na podlagi raziskave ključnih besed, je pomembno, da ni berljiva samo za ljudi, ampak tudi za iskalnike! Ne potrebujete poglobljenega tehničnega znanja, pomembno je, da razumete, kaj dosežete s posameznimi tehničnimi elementi.

Ste naleteli na težavo pri razumevanju SEO izrazov?
Če katere izmed besed v tem vodiču ne razumete dobro, poglejte v slovar SEO izrazov in pojmov.
SEO strokovnjaki potrebujejo podporo iz vseh področij IT-ja
Za uspešno premagovanje SEO izzivov s tehnične in vsebinske plati je ključno, da imate dobre odnose s programerji. Poleg sodelovanja z ekipo je razumevanje tehnične optimizacije za SEO bistvenega pomena, če želite zagotoviti, da so vaše spletne strani dobro strukturirane tako za uporabnike kot za iskalnike. V ta namen smo to poglavje razdelili v 3 sklope:
- Kako delujejo spletne strani
- Kako iskalniki pregledujejo spletne strani
- Način interakcije uporabnikov s spletnimi stranmi
Ker lahko tehnična struktura strani močno vpliva na njeno delovanje, je razumevanje načel ključnega pomena. Dobro bi bilo, da si to poglavje vodiča preberejo tako programerji, kot tudi pisci vsebin in grafični oblikovalci. Na ta način bo celoten team razumel, kakšna naj bo struktura strani, kakšna vsebina in kakšen namen.
Kako delujejo spletne strani?
Če je optimizacija spletnih strani proces optimiziranja prikazovanja oz. uvrščanja spletne strani, potem potrebujejo SEO izvajalci vsaj osnovno razumevanje elementov, ki jih optimizirajo!
Spodaj naštevamo gradnike nastajanja spletne strani, ki se začne z nakupom domene in konča z njenim popolnim izgledom v brskalniku. Pomemben del procesa izdelave spletne strani je kritična pot upodabljanja, ko brskalnik spletno kodo pretvori v vidno stran.
Nekaj razlogov, zaradi katerih je pomembno, da izvajalci SEO razumejo proces izdelave spletne strani:
- Koraki izdelave spletnih strani lahko vplivajo na hitrost nalaganja strani, ki je pomembna za zadrževanje uporabnikov na vašem spletnem mestu in je tudi eden od Googlovih dejavnikov razvrščanja.
- Google določene vire, kot je JavaScript, pregleda na “drugem obhodu”. Najprej si ogleda stran brez JavaScripta, nato pa jo nekaj dni ali tednov kasneje ponovno preveri z JavaScriptom, kar pomeni, da se morda elementi, ki so ključni za SEO in so dodani na strani s pomočjo JavaScripta, ne bodo indeksirali.
Predstavljajte si, da je postopek nalaganja spletne strani vaša pot v službo. Uredite se, si pripravite stvari za sabo, nato se odpravite po najhitrejši poti od doma do službe. Bilo bi smešno, če bi obuli le en čevelj, se odpravili na daljšo pot do službe, stvari odložili v pisarni, nato pa se takoj za tem vrnili domov po drugi čevelj, kajne? Na podoben princip delujejo neučinkovite spletne strani. V tem poglavju se bomo naučili, kako diagnosticirati točko, na kateri je vaša spletna stran neučinkovita, kaj lahko storite, da jo optimizirate, in kakšne so pozitivne posledice visoke uvrstitve med iskalnimi zadetki ter uporabniške izkušnje.
Spletno stran je treba najprej postaviti!
- Zakupimo ime domene. Imena domen, kot so web-center.si, so kupljena v registratorju domen, kot je GoDaddy ali HostGator. Gre za organizacije, ki upravljajo rezervacije imen domen.
- Domena je povezana z IP naslovom. Brez pomoči strežnikov imen DNS (Domain Name System) brskalnik imen spletnih strani ne prepozna kot spletne naslove. Namesto tega uporablja niz številk, imenovan Internetni protokolni (IP) naslov (npr. 127.0.0.1), vendar pa želimo za uporabnike prikazovati imena, kot je “web-center.si”, saj so lažje zapomnljiva. V ta namen potrebujemo DNS, da poveže lažje zapomnljiva imena s strojno berljivimi številkami.
“Potovanje” spletne strani od strežnika do brskalnika
- Uporabnik išče določeno spletno stran. Zdaj, ko je ime strani prek DNS povezano z IP naslovom, lahko ljudje poiščejo spletno stran tako, da vnesejo ime domene neposredno v svoj brskalnik ali pa kliknejo na povezavo do spletne strani.
- Brskalnik izvede zahtevo. Zahteva za spletno stran spodbudi brskalnik k iskanju DNS za pretvorbo imena domene v njen IP naslov. Nato brskalnik zahteva kodo vaše spletne strani, kot so HTML, CSS in JavaScript, s strežnika.
- Strežnik pošlje podatke. Ko strežnik prejme zahtevo za prikaz spletne strani, pošlje datoteke spletnih strani, da jih brskalnik dostavi uporabniku.
- Brskalnik sestavi spletno stran. Brskalnik od strežnika prejme podatke, jih organizira, in uporabniku ponudi v obliki spletne strani. Ko brskalnik razčlenjuje in organizira vse podatke spletne strani, ustvarja model predstavitve dokumenta (DOM). DOM je tisto, kar lahko vidite, ko na miški pritisnete desni klik in izberete “pregled elementa”, na spletni strani v brskalniku Chrome (naučite se preveriti elemente v drugih brskalnikih).
- Brskalnik izvede končne zahteve. Brskalnik bo prikazal spletno stran šele po tem, ko se prenese, razčleni in izvrši vsa potrebna koda strani, zato bo v trenutku, ko potrebuje kakšno dodatno kodo za prikaz vaše spletne strani, izvedel dodatno zahtevo vašega strežnika.
- Spletno mesto se prikaže v brskalniku. Šele sedaj je bilo vaše spletno mesto preoblikovano iz kode v tisto, kar vidite v brskalniku.
S programerji se pogovorite o “async”!
Ena izmed stvari, ki jih lahko omenite programerjem, je skrajšanje poti prikaza z uporabo oznake “async” za skripte, ki niso potrebni za prikaz vsebine nad prelomom, kar lahko pospeši nalaganje vaših spletnih strani. Oznaka “async” DOM-ju sporoča, da lahko nadaljuje sestavljanje, medtem ko brskalnik pridobiva skripte, potrebne za prikaz vaše spletne strani. Če se DOM vsakič ustavi pri sestavljanju, ko brskalnik pridobiva skript (imenujemo jih “blokirni skripti za prikaz”), se lahko čas nalaganja vaše strani občutno podaljša. To bi bilo podobno kot če bi šli s prijatelji v restavracijo jest in bi morali vsakič, ko bi nekdo od vas odšel na stranišče, ustaviti pogovor, nadaljevali pa bi ga, ko bi se vrnil nazaj. Z “async” oznako lahko vi in vaši prijatelji nadaljujete pogovor tudi, ko nekdo od vas odide od mize. Omeniti moramo tudi druge optimizacije, ki jih lahko programerji uporabijo za skrajšanje časa nalaganja, na primer odstranjevanje nepotrebnih skriptov, kot so stari sledilni skripti.
Zdaj, ko veste, kako se spletna stran prikaže v brskalniku, se bomo osredotočili na kodo (programske jezike), ki se uporabljajo za izdelavo teh spletnih strani.
Najpogostejši trije so:
- HTML – Kaj piše na spletni strani (naslovi, vsebina, itd.)
- CSS – Kako izgleda spletna stran (barva, pisave itd.)
- JavaScript – Kako se obnaša spletna stran (interaktivno, dinamično itd.)
HTML: Kaj piše na spletni strani
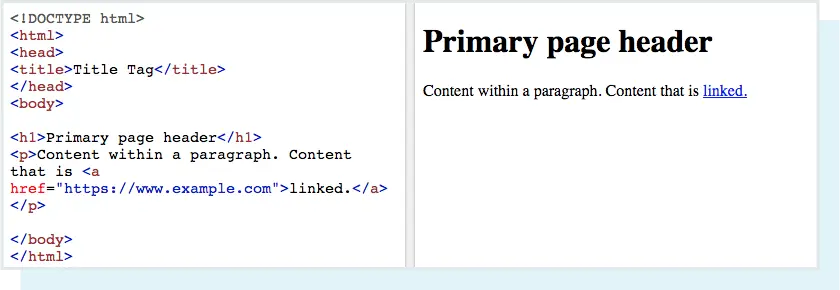
HTML ali hipertekstni označevalni jezik služi kot hrbtenica spletne strani. Elementi, kot so naslovi, odstavki, seznami in vsebina, so vsi opredeljeni v HTML.
To je posnetek zaslona s spletne strani W3schools.com, ene najljubših strani za učenje HTML, CSS in JavaScript.:
Spletna stran in izgled ustreznega HTML-ja.
HTML je pomemben za izvajalce optimizacije spletnih strani, ker je to tisto, kar živi “v ozadju” vsake spletne strani. Čeprav vaš CMS verjetno ne zahteva, da pišete svoje strani v HTML (npr. izbira “hiperpovezava” vam omogoči ustvarjanje povezave brez tipkanja “a href =”), pa je to tisto, kar spreminjate vsakič, ko nekaj dodate na spletno stran, spremenite tudi sidrna besedila in ostalo. Google preišče HTML elemente, da ugotovi, kako pomemben je vaš dokument za določeno poizvedbo. Drugače povedano, tisto kar je v vašem HTML-ju, igra pomembno vlogo pri tem, kako se vaša spletna stran uvršča med organskimi rezultati v Googlu!
CSS: Kako izgleda spletna stran
CSS pomeni “cascading style sheets” (pristavni slogovni listi), ki omogoča uporabo določenih pisav, barv in postavitve na spletnih straneh. HTML je bil ustvarjen za pripravo vsebine, ne pa za oblikovanje, zato se je s pojavom CSS-a zgodila velika prelomnica. S CSS-om so se spletne strani “olepšale” brez potrebe po ročnem vnašanju slogovnih kod v HTML vsake posamezne strani.
Šele leta 2014 je Google-ov indeksni sistem začel prikazovati spletne strani bolj podobno dejanskemu brskalniku, namesto samo besedilnemu brskalniku. Črna SEO praksa, ki je poskušala izkoristiti starejši Google-ov indeksni sistem, je vključevala skrivanje besedila in povezav prek CSS-a z namenom manipulacije uvrstitve v brskalnikih. Ta praksa “skritega besedila in povezav” krši Googlova merila kakovosti.
Komponente CSS, za katere bi se morali še posebej zanimati SEO izvajalci:
- Ločenost slogovnih usmeritev: Ker lahko slogovne usmeritve živijo v zunanjih datotekah slogov (CSS datotekah) namesto v HTML datotekah vaše strani, se lahko na ta način zmanjša količina kode na strani, kar zmanjša velikost prenosa datotek in pospeši nalaganje strani.
- Stiskanje CSS datotek: Brskalniki morajo še vedno prenesti vire, kot je vaša CSS datoteka, stiskanje datotek pa lahko ta proces pospeši, kar vpliva na hitrost nalaganja spletnih strani. Hitrost nalaganja strani je dejavnik rangiranja.
- Vsebina pred kodo: Če imajo vaše strani več vsebine kot kode, se lahko izboljša indeksiranje vsebine vašega spletišča.
- Skrivanje povezav in vsebine s pomočjo CSS: Uporaba CSS za skrivanje povezav in vsebine lahko privede do ročne kazni in odstranitve vaše spletne strani iz Googlovega indeksa.
JavaScript: Kako se spletna stran obnaša
S pojavom interneta so bile spletne strani zgrajene z uporabo HTML-ja. S pojavom CSS-a, je vsebina spletnih strani dobila tudi slog. Z vstopom programskega jezika JavaScript pa so spletne strani postale ne le strukturirane in slogovno dovršene, ampak tudi dinamične.
JavaScript je odprl veliko priložnosti za ustvarjanje nesestatičnih spletnih strani. Z vstopom na stran, nadgrajeno s tem programskim jezikom, bo spletni brskalnik izvedel JavaScript na osnovi statičnega HTML-ja, kar vrne interaktivno spletno stran.
Zagotovo ste že preizkusili delovanje JavaScript-a – a morda za to niste vedeli! JavaScript lahko skoraj vse naredi na strani. Na primer, lahko ustvari pojavno okno ali zahteva vire tretjih oseb, kot so oglasi, ki se prikažejo na vaši strani.
“Client-side rendering” vs. “Server-side rendering”
JavaScript lahko povzroča nekaj težav za optimizacijo (SEO), saj iskalniki ne vidijo JavaScripta na enak način kot obiskovalci. To je posledica razlik med izvajanjem na strani odjemalca in izvajanjem na strežniku. Večina JavaScripta se izvaja v brskalniku odjemalca. Pri izvajanju na strežniku pa datoteke izvede strežnik in jih v celoti izrenderirane pošlje brskalniku.
Pomembni elementi na strani, kot so besedilo, povezave in oznake, ki se obiskovalcu strani prikažejo z uporabo JavaScripta, namesto da bi bili predstavljeni v HTML-ju, so nevidni v kodi strani, dokler niso izrenderirani. To pomeni, da iskalni pajki ne bodo videli vsebine vašega JavaScripta – vsaj sprva.
Google pravi, da dokler ne blokirate Google-bota pred plazenjem po javascript datotekah, bodo sposobni renderat in razumeti vaše spletne strani tako kot brskalnik lahko, kar pomeni, da mora Google-bot videti enake stvari kot uporabnik, ki si ogleda spletno mesto v svojem brskalniku. Vendar zaradi tega “drugi val indeksiranja” za JavaScript na strani odjemalca, lahko google pogreša nekatere elemente, ki so na voljo le, ko se JavaScript izvrši.
Obstajajo tudi nekatere druge stvari, ki bi lahko šle narobe med Google-botovim procesom renderja vaših spletnih strani, kar lahko Googlu prepreči razumevanje, kaj vse vsebuje JavaScript:
- Blokirali ste Google-bot iz JavaScript virov (ex: z roboti.txt, kot smo izvedeli v poglavju 2)
- Strežnik ne more obravnavati vseh zahtev za preiskanje po vsebini
- JavaScript je preveč zapleten ali za časom, da bi Google-bot razumel
- JavaScript ne naloži vsebine strani, dokler pajek ne konča s stranjo in se premaknil naprej.
Morate pa paziti, saj medtem, ko JavaScript odpira veliko možnosti za izdelavo spletne strani, lahko ima tudi nekaj resnih posledic za vaš SEO, če niste previdni.
K sreci obstaja način, da preverite, ali Google vidi isto stvar kot vaši obiskovalci. Če želite videti stran, kako Google-bot ogleda vašo stran, uporabite orodje »Pregled URL-ja« google iskalne konzole. Preprosto prilepite URL strani v iskalno vrstico GSC:
Od tod kliknite “Preizkusi URL v živo”.
Ko Google-bot ponovno zabeleži vaš URL, kliknite »Ogled preizkušene strani« in si oglejte, kako se vaša stran rendera.
Če kliknete zavihek »Screenshot« poleg »HTML«, je prikazano, kako Pametni telefon Google-bot prikazuje vašo stran.
V zameno boste videli, kako Googlebot vidi vašo stran v primerjavi s tem, kako lahko obiskovalec (ali vi) vidite stran. Na zavihku »Več informacij« vam bo Google prikazal tudi seznam vseh virov, ki jih morda niso mogli dobiti za url, ki ste ga vnesli.
Razumevanje načina dela spletnih strani je odlična podlaga za to, o čem bomo govorili naslednje: tehnične optimizacije, ki bodo Googlu pomagale bolje razumeti strani na vaši spletni strani.
Kako iskalniki razumejo spletne strani
Predstavljajte si, da ste iskalec, ki skenira članek z 10.000 besedami o peki torte. Kako prepoznati avtorja, recept, sestavine ali korake, potrebne za peko torte? Tu pride označevanje sheme. Omogoča, da imajo iskalniki bolj specifične klasifikacije za vrsto informacij na vaši strani.
Shema je način označevanja ali organiziranja vsebine, tako da iskalniki bolje razumejo, kaj so določeni elementi na vaših spletnih straneh. Ta koda zagotavlja strukturo vaših podatkov, zato se shema pogosto imenuje »strukturirani podatki«. Postopek strukturiranja vaših podatkov se pogosto imenuje »označevanje«, ker svojo vsebino označujete z organizacijsko kodo.
JSON-LD je Googlova prednostna oznaka sheme (napovedana maja ’16), ki jo podpira tudi Bing. Če si želite ogledati celoten seznam tisočih oznak sheme, ki so na voljo, obiščite Schema.org ali si oglejte Google Developers Uvod v strukturirane podatke za dodatne informacije o tem, kako izvajati strukturirane podatke. Ko izvedete strukturirane podatke, ki najbolje ujemajo vaše spletne strani, lahko označite z Googlovim orodjem za testiranje strukturiranih podatkov.
Poleg tega, da lahko boti, kot je Google, razumejo, za kaj gre v določenem kosu vsebine, lahko označevanje sheme omogoči tudi, da posebne funkcije spremljajo vaše strani v SERP-ih. Te posebnosti se imenujejo »bogati snippetsi«, verjetno ste jih videli v akciji. To so stvari, kot so:
- Top Zgodb
- Ocena z zvezdicami
- Iskalna polja povezav do spletnih mest
- Recepti
Ne pozabite, uporaba strukturiranih podatkov lahko pomaga omogočiti, da je bogat delček prisoten, vendar ga ne zagotavlja. Druge vrste bogatih delcev bodo po možnosti dodane v prihodnosti, ko se bo uporaba označevanja sheme povečala.
Nekaj zadnjih nasvetov za uspeh sheme:
- Na strani lahko uporabite več vrst označevanja sheme. Če pa označite en element, kot je npr. izdelek, so na strani tudi navedeni drugi izdelki, morate te izdelke tudi označiti.
- Vsebine, ki niso vidne obiskovalcem, ne označite in upoštevajte Googlove smernice za kakovost. Če na primer na stran dodate strukturirano oznako pregleda, se prepričajte, da so ti pregledi dejansko vidni na tej strani.
- Če imate podvojene strani, Google zahteva, da vsako podvojeno stran označite z strukturirano oznako, ne le s originalno različico.
- Zagotovite izvirno in posodobljeno (po potrebi) vsebino na strukturiranih podatkovnih straneh.
- Strukturirano označevanje mora biti točen odsev vaše strani.
- Poskusite uporabiti najbolj določeno vrsto oznake sheme za vsebino.
- Označene ocene ne smejo biti napisane s strani podjetja. To bi morali biti resnični neplačani pregledi poslovanja dejanskih strank.
Povejte iskalnikom o vaših prednostnih straneh s kanonikalizacijo
Ko Google išče po isti vsebini na različnih spletnih straneh, včasih ne ve, katero stran naj indeksira v rezultatih iskanja. Zato je bila rel=”canonical” oznaka izmišljena: za pomoč iskalnikom boljše indeksirati želene različice vsebine in ne vseh njenih dvojnikov.
Oznako rel=”canonical” omogoča, da iskalnikom poveste, kje se nahaja končna različica vsebine. V bistvu praviš, “Hej iskalnik! Tega ne indeksiraj; namesto tega indeksira to izvorno stran.” Torej, če želite znova razglasiti del vsebine, ne glede na to, ali točno ali rahlo spremenjeno, vendar ne želite tvegati ustvarjanja podvojene vsebine, je “canonical” oznaka tukaj, da reši dan.
Pravilna “canonicalization” zagotavlja, da ima vsak edinstveni kos vsebine na vaši spletni strani le en URL. Če želite iskalnikom preprečiti indeksiranje več različic posamezne strani, Google priporoča, da imate na vsaki strani na vašem spletnem mestu samo-sklicovno canonical oznako. Brez canonical oznake pove Google, katera različica vaše spletne strani je prednostna, https://www.example.com lahko bi dobili indeksirani ločeno od https://example.com, ustvarjanje dvojnikov.
“Izogibajte se podvojeni vsebini” je internetno pravilo, in to iz dobrega razloga! Google želi nagraditi spletna mesta z edinstveno, dragoceno vsebino – ne pa z vsebino, ki je vzeta iz drugih virov in se ponavlja na več straneh. Ker želijo delavci zagotoviti najboljšo izkušnjo iskalca, bodo le redko prikazali več različic iste vsebine, namesto tega pa se bodo odločili, da bodo prikazali le canonicalizirano različico, ali če canonicalna oznaka ne obstaja, ne glede na to, katera različica se jim zdi najverjetneje original.
Razločevanje med filtriranjem vsebine in kaznimi za vsebino
Podvojenih vsebinskih kazni ni. Lahko pa poskusite, da podvojena vsebina ne bi povzročala težav z indeksi z oznako rel=”canonical”. Ko obstajajo dvojnici strani, bo Google izbral canonical in filtriral druge iz rezultatov iskanja. To ne pomeni, da ste bili kaznjeni. To samo pomeni, da želi Google pokazati samo eno različico vaše vsebine.
Zelo pogosto je tudi, da imajo spletna mesta zaradi možnosti razvrščanja in filtriranja več podvojenih strani. Na primer, na spletnem mestu za e-trgovanje imate morda izrazno krmarjenje, ki obiskovalcem omogoča, da zožijo izdelke, da poiščejo točno to, kar iščejo, na primer funkcijo »razvrsti po«, ki poustvarje rezultate na strani kategorije izdelkov od najnižje do najvišje cene. Tako lahko ustvarite URL, ki je podoben temu: example.com/mens-shirts?sort=price_ascending. Dodajte več možnosti sort/filtra, kot so barva, velikost, material, blagovna znamka itd. in samo pomislite na vse različice vaše glavne strani kategorije izdelkov, ki bi jo ustvarili!
Način interakcije uporabnikov s spletnimi mesti
V poglavju 1 smo dejali, da kljub SEO stoji za optimizacijo iskalnikov, SEO je toliko za ljudi, kot tudi za iskalnike. To je zato, ker iskalniki obstajajo, da služijo iskalcem. Ta cilj pomaga pojasniti, zakaj Googlov algoritem nagrajuje spletna mesta, ki zagotavljajo najboljše možne izkušnje za iskalce, in zakaj nekatera spletna mesta kljub lastnostim, kot so robustni profili backlinkov, ne bodo dobro opravila v iskanju.
Ko razumemo, kaj naredi njihovo izkušnjo brskanja po spletu optimalno, lahko ustvarimo te izkušnje za največjo učinkovitost iskanja.
Zagotavljanje pozitivne izkušnje za vaše mobilne obiskovalce
Ker danes veliko več kot polovica vsega spletnega prometa prihaja iz telefona, lahko rečemo, da mora biti vaša spletna stran dostopna in enostavna za navigacijo za mobilne obiskovalce. Aprila 2015 je Google izničil posodobitev svojega algoritma, ki bo spodbujal mobilne strani preko ne-mobilnih prijaznih strani. Kako lahko torej zagotovite, da je vaša spletna stran prijazna do mobilnih naprav? Čeprav obstajajo trije glavni načini za konfiguracijo vaše spletne strani za mobilne naprave, Google priporoča odzivno spletno oblikovanje.
Odzivna zasnova
Odzivna spletna mesta so zasnovana tako, da ustrezajo zaslonu katere koli vrste naprave, ki jo uporabljajo vaši obiskovalci. CSS lahko uporabite, če želite, da se spletna stran “odzove” na velikost naprave. To je idealno, ker obiskovalcem preprečuje dvojno tapovanje ali stisnjenje in zoom, da si lahko ogledajo vsebino na vaših straneh. Ali niste prepričani, da so vaše spletne strani prijazne do mobilnega telefona? Za preverjanje lahko uporabite Googlov mobilni preizkus!
AMP
AMP (Accelerated Mobile Pages) pomeni pospešene mobilne strani in se uporablja za dostavo vsebine mobilnim obiskovalcem s hitrostmi, veliko večjimi kot z dostavami, ki niso AMP. AMP je sposoben dostaviti vsebino tako hitro, ker dostavlja vsebino iz svojih predpomnilnih strežnikov (ne izvirno mesto) in uporablja posebno AMP različico HTML in JavaScript.
Prvo indeksiranje mobilnih naprav
Od leta 2018 je Google začel preklopiti spletna mesta na prvo indeksiranje mobilnih naprav. Ta sprememba je privedla do neke zmedenosti med mobilno-prijazno in mobilno-prvo, zato je koristno razdvojiti. Z indeksiranjem za mobilne naprave Google poišče in indeksira mobilno različico vaših spletnih strani. To, da je vaše spletno mesto združljivo z mobilnimi zasloni, je dobro za uporabnike in vašo uspešnost pri iskanju, vendar se prvo indeksiranje mobilnih naprav zgodi neodvisno od prijaznosti do mobilnih naprav.
To je sprožilo nekaj skrbi za spletne strani, ki nimajo paritete med različicami mobilnih in namiznih računalnikov, kot so prikazovanje različnih vsebin, navigacija, povezave itd. Mobilno mesto z različnimi povezavami bo spremenilo način, kako Google-bot (mobilno) plazi po vašem spletnem mestu in pošilja lastniški kapital povezav na druge strani.
Izboljšanje hitrosti strani za ublažitev jeze obiskovalcev
Google želi služiti vsebini, ki nalaga strelo-hitro za iskalce. Prišli smo do rezultatov hitrega nalaganja, in ko jih ne bomo dobili, se bomo hitro odbile nazaj na SERP v iskanju boljše, hitrejše strani. Zato je hitrost strani ključni vidik SEO na mestu. Hitrost naših spletnih strani lahko izboljšamo z orodji, kot so ta, ki smo jih omenili spodaj. Kliknite na povezave, če želite izvedeti več o vsakem.
- Googlovo orodje pageSpeed Insights & dokumentacija najboljših praks
- Kako razmišljati o hitrostnih orodjih
- GTMetrix
- Googlova mobilna spletna stran Speed & Performance Tester
- Google Svetilnik
- Chrome DevTools & Tutorial
Slike so eden glavnih krivcev počasnih strani!
Kot smo razpravljali v poglavju 4, so slike eden izmed razlogov za počasno nalaganje spletnih strani! Poleg stiskanja slik, optimizacije nadomestnega besedila slike, izbiranja pravega formata slike in pošiljanja slikovnih zemljevidov, obstajajo tudi drugi tehnični načini za optimizacijo hitrosti in načina prikazovanja slik za vaše uporabnike. Več o optimizaciji slik si lahko preberete tukaj.
Nekateri primarni načini za izboljšanje dostave slik so naslednji:
Obstajajo več kot le tri različice velikosti slike!
To so pogosta napačna dojemanja, ponavadi mislite, da potrebujete samo namizje, tablični računalnik in mobilno različico slike. Obstaja veliko različnih velikosti in ločljivosti zaslona.
- SRCSET: Kako dostaviti najboljšo velikost slike za vsako napravo
Atribut SRCSET omogoča več različic slike in nato določite, katero različico je treba uporabiti v različnih situacijah. Ta kos kode je dodan <img>tag (kjer se vaša slika nahaja v HTML) za zagotavljanje edinstvenih slik za posebne naprave.
To je kot koncept odzivnega oblikovanja, o katerem smo se pogovarjali prej, razen slik!
To ne pospeši samo časa nalaganja slike, temveč tudi edinstven način za izboljšanje uporabniške izkušnje na strani z zagotavljanjem različnih in optimalnih slik različnim vrstam naprav.
- Pokaži obiskovalcem, da je nalaganje slik je v teku z “lenim nalaganjem”
Leno nalaganje se zgodi, ko greste na spletno stran in namesto, da vidite prazen beli prostor, kjer bo slika, se pojavi zamegljena lahka različica slike ali barvno polje na njenem mestu, medtem ko se okoliško besedilo naloži. Po nekaj sekundah se slika jasno naloži v polni ločljivosti. Priljubljena blogerska platforma Medij to počne res dobro.
Različica nizke ločljivosti je sprva naložena in nato polna različica visoke ločljivosti. To pomaga optimizirati tudi vašo kritično pot rendanja! Medtem ko se vsi drugi viri strani prenašajo, prikazujete sliko teaserja nizke ločljivosti, ki uporabnikom pomaga povedati, da se stvari dogajajo/nalagajo. Če želite več informacij o tem, kako deluje leno nalaganje slik, si oglejte Google Leno nalaganje navodil.
Izboljšajte hitrost s kondenzacijo in združenjem datotek
Pregledi hitrosti strani bodo pogosto priporočila »minify resource«, vendar kaj to dejansko pomeni? Miniranje kondenzira kodno datoteko z odstranjevanjem stvari, kot so prelomi vrstic in presledki, kot tudi krajšanje kodnih spremenljivk imen, kjer koli je to mogoče.
»Bundling« (paket) je še en pogost izraz, ki ga boste slišali v zvezi z izboljšanjem hitrosti strani. Postopek združevanja združuje kopijo istih jezikovnih datotek za kodiranje v eno samo datoteko. Na primer, veliko JavaScript datotek lahko damo v eno večjo datoteko, da zmanjša količino JavaScript datotek za brskalnik.
Z miniranjem in paketom datotek, ki so potrebna za izdelavo vaše spletne strani, boste pospešili spletno mesto in zmanjšali število zahtev http (datotek).
Izboljšanje izkušenj za mednarodno občinstvo
Spletne strani, ki ciljajo na občinstvo iz več držav, bi se morale seznaniti z najboljšimi mednarodnimi vajami SEO, da bi zagotovile najpomembnejše izkušnje. Brez teh optimizacij lahko mednarodni obiskovalci težko najdejo različico vašega spletnega mesta, ki jih gosti.
Obstajata dva glavna načina, kako se spletna stran lahko internacionalizira:
- Jezikovna mesta, ki ciljajo na govornike večih jezikov, veljajo za večjezična spletna mesta. Te spletne strani morajo dodati nekaj, kar se imenuje “hreflang” oznaka, da pokaže Google, da ima vaša stran kopijo za drug jezik.
- Spletna mesta držav, ki ciljajo na ciljne skupine v večih državah, se imenujejo več-regionalne spletne strani, ki morajo izbrati strukturo URL-ja, ki omogoča enostavno ciljanje na njihovo domeno ali strani v določene države. To lahko vključuje uporabo domene na najvišje ravni kode države (ccTLD), kot je “.ca” za Kanado ali generične domene na najvišji ravni (gTLD) s podmapo za posamezno državo, kot je “example.com/ca” za Kanado. Preberite več o URL-jih, specifičnih za lokalnih omrežjih.
Raziskovali ste, pisali in optimizirali spletno stran za iskalnike in uporabniško izkušnjo. Naslednji kos SEO uganke je velik: vzpostavitev avtoritete, tako da bodo vaše strani visoko uvrščene v rezultatih iskanja. Naprej, do poglavja 6!